이번에 소개해 볼것은 스킨 편집 및 웹페이지 제작 등에 쓰일수 있는 파이어폭스와의 호환성에 관한 간단한 팁입니다.
'파이어폭스와의 호환성' 이라고 예기해 봤습니다만.
사실상 파이어폭스와의 호환성이라 함은 바로 '웹표준' 을 말하는 것입니다.
인터넷 익스플로러(이하 IE)가 대다수인 실정상. 한국에서는 대부분의 웹페이지가 IE에 맞추어져 제작되어 있습니다만.
IE에만 맞추어져 있는 홈페이지는 다른 브라우져에서 그 구조가 깨어지거나 사용이 불가능할 정도까지도 될수 있습니다.
이 문제는 IE가 웹표준을 따르지 않는데서 기인하는 문제인데요.
표준에 맞추었을 경우 IE및 모든 브라우져에서 완벽하게 잘 보이는 것에 반해,
IE에만 맞추었을 경우 다른 모든 브라우져에서는 올바르게 보이지 않는 것에 비추어 보아 이것은 전적으로 IE의 문제라고 볼수 있습니다.
그러나. 웹디자이너가 아닌 이상에야 일반 사용자가,
HTML코드를 짜는데에 있어 표준이고 아니고를 맞추기가 사실 실로 힘든 부분이라 할수 있습니다.
뭐니해도 사실상, 자신이 사용하고 또한 가장 많이 사용하는 IE에서만 잘 보이면 그만이니까요.
하지만. 웹페이지라는 것의 특성상 절대적 대다수만이 아닌 소수들에게도 동일한 서비스를 제공해야 하는 암묵적인 책임이 있을 뿐더러.
IE가 아닌 다른 브라우져 사용자들은 점점 늘어나는 추세라. 비록 일반 사용자임에도 불구하고 이것은 무시하지 못할 정도의 문제라고 생각할수 있습니다.
특히, 스킨 편집을 하고자 하시는 분들은 커스터마이징이나 디자인적 관점에서의 접근을 하게 됩니다만.
다른 브라우져에서 보았을때 그것이 무참하게 깨져 버림으로써 자신의 노력이 물거품이 되는 정신적 충격을 받을수도 있습니다.
이번 기회엔 초보자도 간단히 사용할수 있는 호환성에 관한 간단한 팁을 소개해 보겠습니다.
------------------------------------------------------------------------------------
CSS에서 가장 문제가 되는 것은 다름아닌 '박스모델' 입니다.
특히 이글루스 스킨은 레이아웃을 잡는데에 있어 박스모델이 주로 사용됩니다만.
그 코드를 작성함에 있어 IE위주로 작성한다면 필연적으로 다른 브라우져에서는 깨지게 됩니다.
결론적으로, 이 '박스모델' 만 신경써 준다면 웬만한 브라우져에서는 다 잘 보인다는 것이죠.
IE에서 박스모델이 표준이 아닌 이유는 바로 padding, margin, border 사이즈에 있습니다.
예를들어 가로와 세로가 각각 100px인 박스에 padding 10px, margin 10px, border 1px를 준다고 생각해 봅시다.
간단히 생각해 보자면 다음과 같은 코드를 사용하면 되겠지요.
예제1-IE전용
DIV.TEST{
WIDTH: 100PX;
HEIGHT: 100PX;
PADDING: 10PX;
MARGIN: 10PX;
BORDER: 1PX SOLID #000000;
}
사실, 솔직히 말해 직관적입니다. 그냥 생각한 대로 가로세로 100픽셀에 그냥 padding, margin, border 만 주면 됩니다.
그런데. 이런 식으로 코드를 작성하면 반드시 이것은 다른 브라우져에서 문제가 생깁니다.
왜냐하면, IE의 경우 가로세로 수치가 눈으로 보이는 박스 사이즈에 기준한것에 반해,
다른 브라우져가 사용하는 가로세로 수치는 눈으로 보이는 사이즈가 아닌 내용이 표시되는 부분을 기준으로 하고 있기 때문이죠.
그러니까. 눈으로 보이는 박스 사이즈가 100px라고 하면, IE에서는 그냥 100px을 적어주면 끝납니다만.
표준 브라우져에서는 그 사이즈에서 padding과 border 사이즈를 뺀 사이즈, 위의 경우에서는 78px를 적어줘야 하는 것입니다.
자. 그렇다면 코드를 작성할때 일일히 이것을 계산해서 조심스레 적어야 할까요.
...솔직히 매우 머리아프고 귀찮은 짓임에 분명합니다.
또한 이렇게 적으면 되려 IE에서 잘 보이지 않는 결과가 생길수도 있습니다. (첨부 이미지 참조)
결국 생각해볼수 있는 방법은. 바로 표준과 IE를 따로 적어주는 방법인 것이죠.
위에서 초보자라도 쉽게 할수 있다고 언급했습니다만. 이 방법이야말로 가장 간단한 방법이라고 생각합니다.
왜. 이미 모든 코드를 작성한 상태에서도 각 박스모델에 몇줄씩 추가/수정만 해주는 것으로도 호환성 상승을 노릴수 있기 때문이죠.
자. 가로와 세로가 각각 100px인 박스에 padding 10px, margin 10px, border 1px를 준다면,
표준으로는 이렇게 적어야 다른 브라우져에서 IE와 같은 모델이 보입니다.
예제2-표준
DIV.TEST {
WIDTH: 78PX;
HEIGHT: 78PX;
PADDING: 10PX;
MARGIN: 10px;
BORDER: 1PX SOLID #000000;
}
그러나. 이 박스모델 코드를 해석하는 방식이. IE가 표준이 아니기 때문에 오히려 IE에서 깨지는 현상이 생겨버리는 것입니다.
IE 쪽을 쓰기 위해서는 그냥 가로세로 사이즈를 100px를 적으면 됩니다만 그러자니 다른 브라우져에서 깨지고....
해서, 위의 코드를 적은 뒤 아래에 IE에서만 인식하는 다음의 코드를 추가해 주는 방법으로 해결할수 있습니다.
* html DIV.TEST{
WIDTH: 100PX;
HEIGHT: 100PX;
}
* html ~~ 은 IE에서만 인식되는 특수한 selector라고 합니다. 저도 이유는 잘 모르겠습니다-_-
중요한 사실은 오로지, "* html ~~ 를 적어줌으로써 표준인 코드를 비표준인 IE에도 맞출수 있다" 는 것일 뿐이겠죠.
결론적으로, 가로와 세로가 각각 100px인 박스에 padding 10px, margin 10px, border 1px를 주고 싶을때.
표준과 IE에서 전부 잘 작동하는 코드를 만들고 싶다면 다음과 같이 작성하면 간단하게 해결할수 있습니다.
예제3-절충안
DIV.TEST{
WIDTH: 78PX;
HEIGHT: 78PX;
PADDING: 10PX;
MARGIN: 10px;
BORDER: 1PX SOLID #000000;
}
* html DIV.TEST{
WIDTH: 100PX;
HEIGHT: 100PX;
}
●중요!
이미 써져있는 코드를 수정할 경우, * html ~~ 을 각 박스 아래쪽 라인에 추가한 뒤,
원래의 수치는 * html ~~ 쪽으로 옮기고, 이미 써져 있던 수치는 margin은 제외하고 padding, border 사이즈를 빼서 적어주면 됩니다.
ex) 가로, 세로 100px에 padding 10px, border 1px라면. 100px - (20+2)= 78px 입니다.
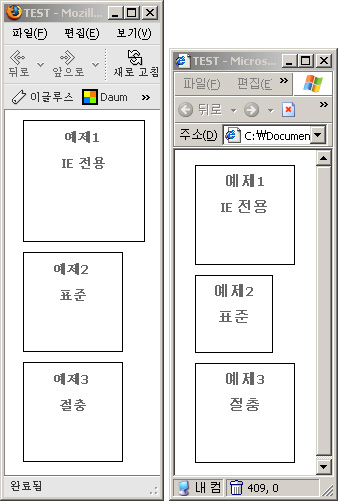
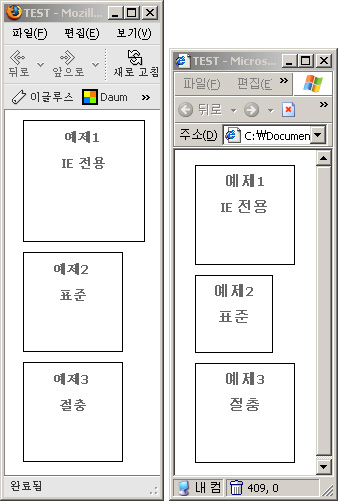
<참고 이미지>

왼쪽은 파이어폭스, 오른쪽은 인터넷 익스플로러입니다.
IE전용이 파이어폭스에서는 크게 나오는 반면, 표준은 IE에서 작게 나옵니다.
절충안을 사용하면 두개의 브라우져에서 완전히 같은 박스모델이 구현 가능합니다.
실무에서 굉장히 자주 마주치는 익스플로러 6 만의 CSS 버그가 있습니다.
쏭군은 익스플로러 7과, 파이어폭스2를 기반으로 디자인 작업을 합니다.
(사파리나 오페라는 아주 가끔 열어보고요.. 그래서 사파리에서 약간의 문제가 있긴 하지만..)
그래도 익스7, 파폭2에서 제작하면 익스 6이나 다른 브라우저에서도 그럭저럭 잘 뜨더군요..
그런데 익스 6은 역시 요주의 녀석이긴 한게...
레이아웃이라던가 객체가 벌어지는 현상이 안 생길래야 안생길수가 없어서..
실무에서 정말 자주 마주치는 익스플로러 IE용 버그 해결 방법을 몇 가지 쓰고자합니다
float 를 쓴 객체에 margin의 left 값이나 right 값이 들어가면 마진값이 두배로 늘어납니다. 그래서 파폭이나 익스7에서 멀쩡한 레이아웃이 익스 6에서는 마진값이 2배로 불어나서 레이아웃이 깨지거나 벌어집니다. 그래서 반드시 알아야하는 버그해결 법입니다.
float 를 쓴 객체에 margin 가로값을 주고나서는 꼭 display: inline 값을 주자는 것!
거의 모든 IE관련 버그는 홀리핵이라는 녀석을 많이 사용하는데, 사용법은 간단합니다
* html { height: 1px; }
그리고 css 상단에는 모든 * 필터를 이용해서 마진과 패딩을 0으로 셋팅하고 CSS 코딩을 시작한다면, 거의 모든 브라우저의 마진 및 패딩 문제를 해결한 상태에서 코딩을 시작할 수 있습니다. 물론 100% 해결되는 건 아니지만 80% 이상 원하는 시안을 얻는데 도움이 됩니다.
* { margin: 0; padding: 0; }
가장 널리쓰고, 유용한 핵이라고 할 수 있겠습니다~
위에 녀석들도 필수적으로 숙지하고 이용해야 하는 자주 등장하는 녀석들입니다만, 역시 IE의 패딩버그를 따라갈 수 없지요.. 덜덜 ㅠㅠ 이 패딩버그는 상당히 많이 발생하고, 레이아웃도 깨먹고, 고치는데 많이 헷갈리기도 하는 기특한 녀석이라서~ 정말 겁납니다~
위에 사용한 별표 * html 을 이용해서 해결하는 방법이 있습니다~
CSS 표준의 width나 height 값은 border 값, padding 값, margin 값을 모두 제외한 순수한 알맹이 값을 의미하는 반면에 IE는 height나 width에 padding과 border값을 포함합니다. 따라서 상당히 레이아웃 차이가 많이 나는 경우가 있습니다. 그런 경우에는 아래의 방식대로 해결하시면 됩니다.
#content { width: 200px; padding-left: 10px; }
이렇게 하면 일반브라우저에서는 총 너비는 210px 입니다. 그런데 이것을 IE에서는 그대로 200을 유지해버리기 때문에, 실제 크기 210px 을 줘야합니다.
#content { width: 200px; padding-left: 10px; }
* html #content { width: 210px; }
/* 핵으로 210px 을 줍니다, 패딩은 위에서 줘서 패스~ */
맥용 IE에서는 CSS를 정상적으로 읽는데 핵 때문에 다시 깨집니다. 그래서 다시 맥용 IE를 위해서 아래와 같이 코딩해주면 완성됩니다.
#content { width: 200px; padding-left: 10px; }
* html #content { width: 210px; w\idth: 200px; }
/* \ 를 이용해 200px로 돌려줍니다~